Based on several usability studies, the usability user experience team has identified that template text and syntax is a major hindrance to new users, making them feel less comfortable editing pages.
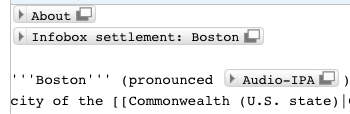
As such, one approach that we’ve been experimenting with is collapsing templates into expandable “capsules”. This improves the readability of the wikitext.[1]

The full wikitext of the template is available with the expansion arrow. Additionally, a more user-friendly template editing form is available by clicking on the template name or the ‘pop-out’ symbol to the right of the name.
Since this is an experimental feature that is largely proof-of-concept, it does have a few limitations:
- Currently only works on Firefox with the editing iframe enabled
- Pasting content into the expanded template (or inserting a newline in Linux) can break the template, depending on the source of the content.
- The implementation is relatively slow, so slower and older computers can appear to hang, especially on pages with large templates
- Templates are not converted into capsules as you type; only templates that were there on initial page load are wrapped
We’re still working on these, but in the meantime, test it out on our sandbox[2] and let us know what you think!
[1]We’re working on making the displayed name more customizable on a per-template basis so the collapsed version more accurately summarizes what it’s collapsing, ie displaying the title of an infobox rather than the word “infobox”.
[2]This is currently prepopulated with some articles about large US cities. For some good examples, check out:
New York City, Boston, or Chicago
Nimish Gautam, Research Analyst

Can you help us translate this article?
In order for this article to reach as many people as possible we would like your help. Can you translate this article to get the message out?
Start translation