
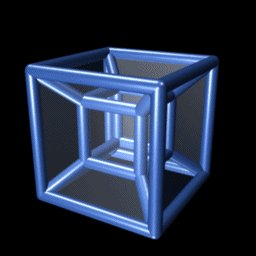
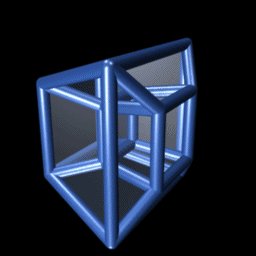
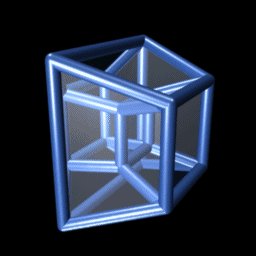
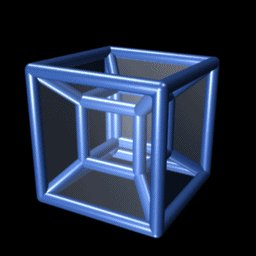
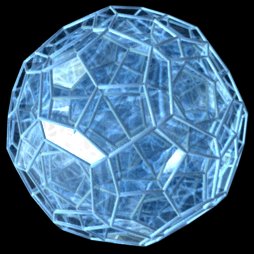
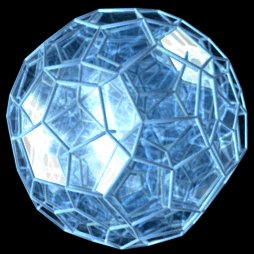
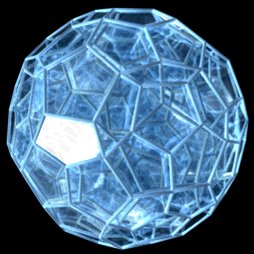
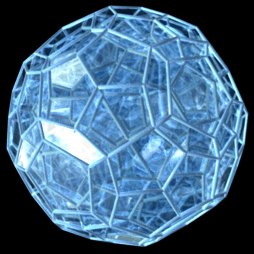
My first exposure to the concept of higher dimensional space came from reading Flatland in elementary school. The book used the analogy of beings living in a two dimensional world trying to understand the third dimension in order to convey the type of imagination required for three dimensional beings like us to visualize a fourth. The concept completely blew my mind; I spent the rest of the day almost in a daze trying to picture a fourth direction extending at a right angle to the three directions I knew. It would be another decade before I would have the tools needed to visualize the shadows that such four dimensional geometry might project on our 3D world, starting with a humble 4D cube and ranging to the majestic 120-cell; the 4D analog of the dodecahedron.

My parents raised me to be curious. Any time I didn’t understand how something worked or something needed to be fixed, it was an opportunity to learn something new. It was all about creative problem solving; figuring out what worked and what didn’t, and using whatever was available in clever ways. They made clear that in school, my grades weren’t important to them. They only cared whether or not I was learning. They fostered an environment in which I was encouraged to make mistakes in order to fully explore a problem space, and it gave me the confidence to approach everything in my life with that mentality. Whenever I encountered something that I didn’t fully understand, I would poke and prod at it until I could build a gut level intuition about how it worked.
In mathematics and geometry, there are often concepts that can be difficult to build intuition about. Mathematically there is no problem with doing algebra with objects in a higher dimensional space, but using memorized algorithms to manipulate symbols on a page is a far cry from really understanding the underlying concepts that those symbols represent.
Quaternions are a fantastic example of this. In computer graphics, programmers often treat them as a magical black box. They are ‘magic mysterious hyper-dimensional imaginary numbers that can represent 3D rotations’. This wasn’t acceptable to me—I wanted to know why they worked the way that they did, and what they really represented. After a significant amount of investigation I was able to build a mental model that was much more simple and intuitive—quaternions are made out of four parts because there are four rotations that are about as different from each other as you can possibly get. In a way, these rotations really are perpendicular to each other. You have where you started, where you land after rotating 180 degrees about the x axis, where you land after rotating 180 degrees about the y axis, and where you land after rotating 180 degrees about the z axis. By taking some blend of each of these rotations you can build any other rotation that you could possibly want. Quaternions aren’t magic—they are just a list of four blending values that tell you how much of each ‘fundamental’ rotation to use.
This drive to transform difficult concepts into intuitive tools was one of the major forces that led me to develop mathematical animations for wikipedia. I wanted to demystify concepts that were too easy to take on faith, and turn them into something that people could really understand. For instance, take the notion of an object that has ‘spin ½’. This allegedly describes some sort of object that you have to spin around twice (a full 720 degrees!) before it will get back to where it started. That just seems like quantum magic unless you have a way to visualize it.
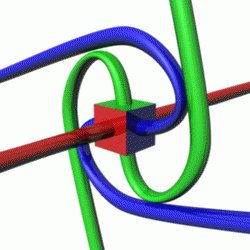
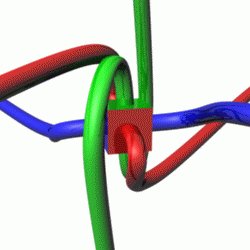
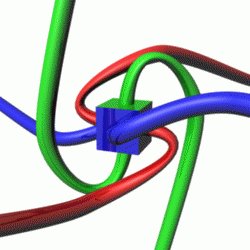
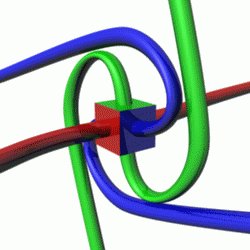
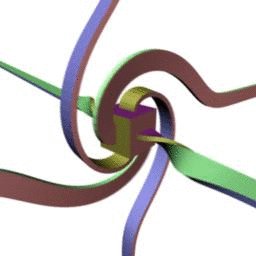
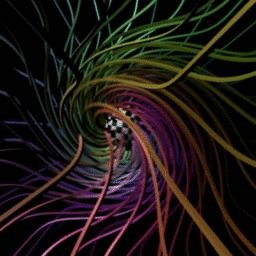
One day I came across a description in a paper of a device that could be attached to a frame and spin continuously without getting tangled. It was described in tremendous detail, but I still couldn’t see how it was possible. So I dug into my closet through some of my childhood toys and tried to build what had been described with k’nex and rubber bands. I could manipulate it with my hands, rotate it, see that it really did work, and come to understand it. And amazingly, that little part in the center had to spin around twice to get back to where it started!
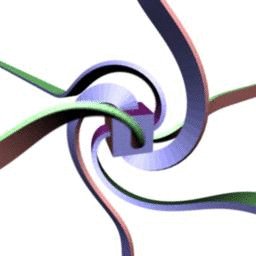
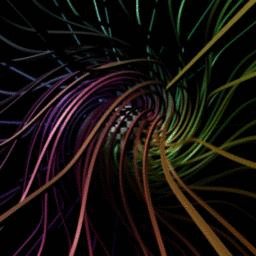
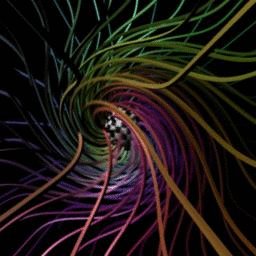
Once I understood how it worked and had a general mental model, I created some animations in an attempt to share that insight. I made the first one below with manual keyframes and standard animation tools, and then later I wrote code to generate something a little more precise and elegant (the second one).


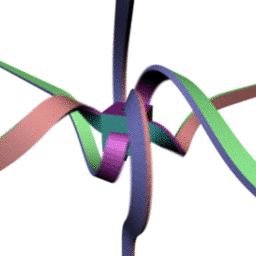
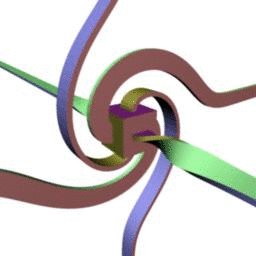
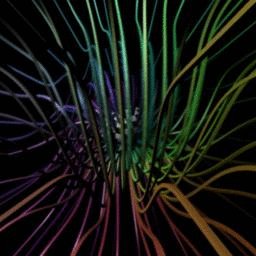
Finally, I decided to go all out and see if I could demonstrate that this works with any number of fibers, and that in the limit, a solid piece of continuous space could twist like this without getting tangled.


I work in the videogame industry as a physics programmer, so I spend a lot of my time using math to make 3D geometry move in an appealing way. I’m currently working on a game where literally all of the character motion is driven by math—shielding turns you into a block, which I figured out how to do by reading up on alternate ways of measuring distance. Math and geometry can be both expressive and beautiful, and I want to share that feeling with the world.
Jason Hise, Wikimedia community member

Can you help us translate this article?
In order for this article to reach as many people as possible we would like your help. Can you translate this article to get the message out?
Start translation