
Why are we creating a design system?
Wikipedia has been around for two decades, and the Wikimedia ecosystem has grown over the years into multiple wikis and other platforms with numerous features. These interfaces serve vast and varied audiences, and are designed and built by many different people and organizations. Without standards for design and reusable patterns in place, these interfaces will lack consistency and may not serve all of our users equally. And because of the age of our systems and software, onboarding new designers and developers can be difficult to the point where many are excluded.
We’ve made significant efforts over the years to standardize user interfaces (UIs) across features and projects, such as the Design Style Guide and UI libraries like OOUI. We also decided to start using a modern JavaScript framework for front-end development in MediaWiki. Now, we have the opportunity and resources to create a single, central system built with modern tools to support design and front-end development across Wikimedia projects.
This kind of system is called a design system. It is a collection of guidelines, standards, and reusable elements that help people easily and quickly design and implement features that are consistent, scalable, and accessible for everyone. Designing and building interfaces across Wikimedia is challenging: we must ensure that we’re supporting billions of users with different needs, while maintaining a consistent experience across features and wikis. A design system houses design standards and solutions, plus tools for implementing those designs in code, all in a single place. This way, users of the design system can avoid solving the same problems over and over, and focus their energy on building great features for our users more quickly and with a wider array of contributors.
Introducing Codex
Codex will be the design system for Wikimedia. It is currently under development and is already being used by a few projects run by volunteers, Wikimedia Deutschland, and the Wikimedia Foundation.
Let’s take a closer look at the different parts of Codex.
Guidelines
There are two groups of guidelines within Codex:
- User guidelines: These guidelines help people use Codex in a consistent, effective way. User guidelines are critical to helping us meet the goal of enabling people with various backgrounds and levels of experience to contribute to the movement through building user-facing features. At the time of publishing this article, Codex user guidelines are a work in progress.
- Collaboration guidelines: A single team at a single organization can’t and shouldn’t be responsible for building the entire design system for Wikimedia. Codex is meant to be collaboratively designed, implemented, and evolved by people across the movement. The parts of Codex that exist so far are the result of work done by many different people. Read more about how you can contribute to Codex.
Standards
Codex contains documented standards for designing and building things across Wikimedia. These standards include things like:
- Design principles: These agreements drive design decisions by helping us recognize who we’re serving and what we’re prioritizing. One important example is the web accessibility standards that we have committed to meet. Read more about Wikimedia design principles.
- Visual style principles: This set of primitive styles are the foundation of our design tokens (more on this below), and they guide the visual style of our components and patterns. These principles include things like color, typography, and media. Learn about Wikimedia visual style principles.
Reusable elements

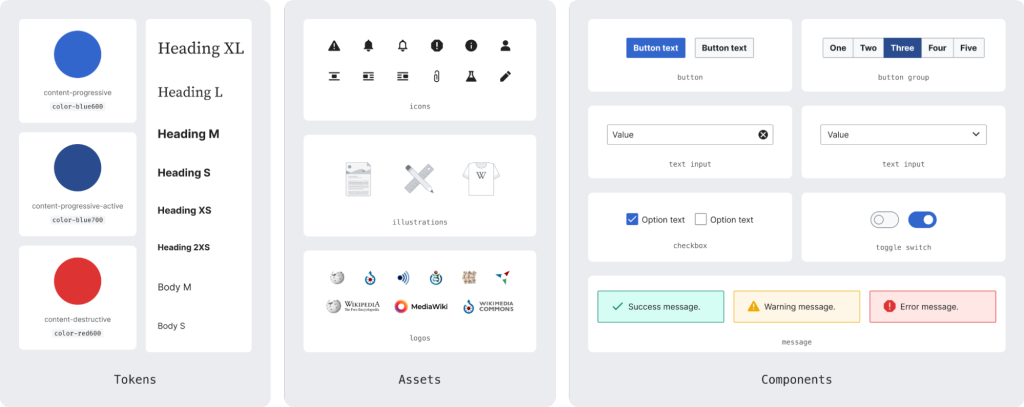
There are various reusable elements within Codex that translate the design standards into tokens, assets, and components that can be used to build UIs in alignment with the design system:
- Design tokens: Design tokens are the smallest pieces of our design system. These are design decisions codified into reusable variables that can be used to style components and patterns. We use them in place of hard-coded values (such as hex values for color or pixel values for spacing) in order to maintain a scalable and consistent visual system. For example,
@color-progressiveis a token with the value#36c, which is the hex code for the blue color you’ll see on buttons and other elements that help you move forward in a process. Design tokens are critical to sharing design decisions across our designs and code. Read more about Codex design tokens. - Assets: Assets are UI elements with strong visual meaning, used to support the recognition of available actions (icons), to generate engagement (illustrations), or to represent our brand/organization (logos). Codex includes a collection of icons, a library of illustrations, and logos for Wikimedia entities.
- Components: Codex contains an ever-growing library of components, like buttons and inputs, that can be used to construct larger features. Components are a combination of elements and assets, styled by design tokens, that allow users to accomplish different tasks. They can be reused across our products to support multiple use cases in a variety of contexts. Most of these components are built with Vue.js, while some are CSS based and do not require JavaScript. Check our Codex component demos.
How will this impact designers, developers, and others?
If you help create UIs somewhere in the Wikimedia ecosystem, you may be wondering how Codex will affect your work.
Benefits
We hope that people working on the front-end will experience the benefits of having a centralized, modern design system:
- More consistent products: Codex will provide consistent, accessible, well-tested patterns that can be used across Wikimedia, leading to a more cohesive and equitable experience for all of our users. Providing a great experience regardless of language, disability, device, browser, or connection speed is critical to our movement.
- Scalability and flexibility: A good system can be scalable to any type of user, any language, any culture and many use cases.
- Single source of truth: Right now, many of us who work on the front-end struggle to know where to start when it comes to finding documentation or implementing designs or code. Codex will be a single landing point for design and front-end work, which we hope will reduce confusion and streamline processes.
- Focus on solving complex problems: Since systems feature pre-made decisions, designers and developers can spend less time thinking about those decisions and use their time solving other complex problems in their projects. Pre-made decisions let users of the system act quickly: for instance, with a Figma design system, designers complete their objectives 34% faster than without[1].
- Easier to contribute: We’re adopting modern, popular tools like Figma (for design) and Vue.js (for development) to lower barriers to entry, bringing in more contributors from different backgrounds. Using these modern tools will make design and development easier and faster. It will also make it easier for any designer and developer to Codex itself, creating more reusable elements for everyone to share.
Considerations
As we begin to introduce Codex and migrate to a modern system and tools, there are various things to consider:
- When to start using Codex: Codex is a work in progress, but a few projects already use it (see the Built with Vue page for details). When thinking about adopting Codex for a new project or migrating an existing project, you should consider if Codex contains enough of the components you would need, if you’re ready to start using Vue.js, and if you need to support no-JavaScript environments. We are also currently focused on the web, but intend to bring apps into the system in the future. You can read more about when to use Vue and Codex on our FAQ.
- What about existing or legacy systems: Many projects are still built with existing libraries like OOUI, or even deprecated libraries like mediawiki.ui or jQuery UI. Using Codex might be a great opportunity to migrate off of these technologies. That said, we will be keeping OOUI aligned with Codex in terms of design for as long as possible.
- How to get involved with this work: Codex won’t work without contributions from many folks around the movement! If you’re interested in contributing to Codex or providing feedback, check out our team page and get in touch with us.
Technical Enablement
Vue.js is now shipped as part of MediaWiki core; however, implementing Codex across Wikimedia is dependent upon a number of technical workstreams that the Design Systems team is shepherding. You can read about the current status of our technical infrastructure work.
The Design Systems Team
In collaboration with Wikimedia Foundation teams, partners and volunteers, the Design Systems Team develops an overarching strategy for front-end design and engineering across Wikimedia. The Design Systems Team manages Codex and stewards its growth and adoption, as well as implementing infrastructure that supports its use in Wikimedia software.
As of December 2022, the Design Systems Team at WMF includes ten humans across five different functions:
- Anne Tomasevich, Senior Software Engineer
- Bárbara Martínez, Senior UX Designer
- Desiree Abad, interim Product Manager
- Eric Gardner, Senior Software Engineer
- Ezekiel Udoh, Test Engineer III
- Lauren de Lench, Senior Technical Program Manager
- Nat Hillard, Senior Engineering Manager
- Roan Kattouw, Principal Software Engineer
- Volker E., Lead User Experience Engineer
- Sarai Sánchez, UX & Product Designer (Wikimedia Deutschland)
How can I stay up to date and get involved?
“High-performing teams establish platforms (such as github.com repositories and other content publishing tools) that enable an array of individuals to continuously evolve a system’s definition.”[2] While the Design Systems Team is shepherding this work and is ultimately accountable for its successes and failures, we collaborate with and welcome contributions from people across the Wikimedia movement – this structure is known as a federated model.
We welcome contributions from everyone! There are several ways to contribute, or simply follow our work:
- Subscribe to and comment on tasks in our project management system, Phabricator
- Contribute to the design process (such as designing new components or icons)
- Suggest new components and design tokens
- Writing and submitting code
- Reviewing code
- Updating and expanding library documentation
Contributions to Codex are covered by the Code of Conduct for Wikimedia technical spaces.
We’re excited about breaking down technical barriers to accessing free knowledge, and hope that you are, too!

Can you help us translate this article?
In order for this article to reach as many people as possible we would like your help. Can you translate this article to get the message out?
Start translation