
On today’s Global Accessibility Awareness Day we’re delving into the heart of inclusion and accessibility at Wikimedia through our design system Codex and beyond.
Our mission is to share knowledge universally accessible and useful by every single human being, and Codex plays a pivotal role in this journey. Let’s take a moment to review what we’ve achieved over the past year and peek into the exciting new features on the horizon.
Building on a Legacy of Collaboration
Codex is more than just a design system; it’s a beacon of collaborative effort within the Wikimedia community. It integrates insights from volunteers and the learnings from our previous system, OOUI, which has been in production for years. This rich history of community and technical evolution forms the backbone of Codex, ensuring that every enhancement we make is grounded in real-world application and user feedback.
A Commitment to Accessibility
For us, accessibility is not just a checklist—it’s a cornerstone of our mission. The Design System Team at Wikimedia has been working to weave accessibility into the very fabric of Codex. We are constantly refining our components to cater to diverse needs.
However, accessibility isn’t solely about adherence to technical standards. It’s about the actual experience we deliver to users, especially those using assistive technologies. Whether it’s
- adding dedicated keyboard navigation to our component guidelines,
- incorporating best practices such as the ARIA Authoring Practices Guide,
- making our documentation site –as center point of guidelines– fully compliant with WCAG level AA,
- or working with our partner, the American Foundation for the Blind (AFB) on fine-tuning high complexity components even further
Altogether ensuring our interfaces communicate effectively by assistive technology, our goal is to create a seamless and engaging user experience for everyone.
More Than Just Colors: Embracing Dark Mode
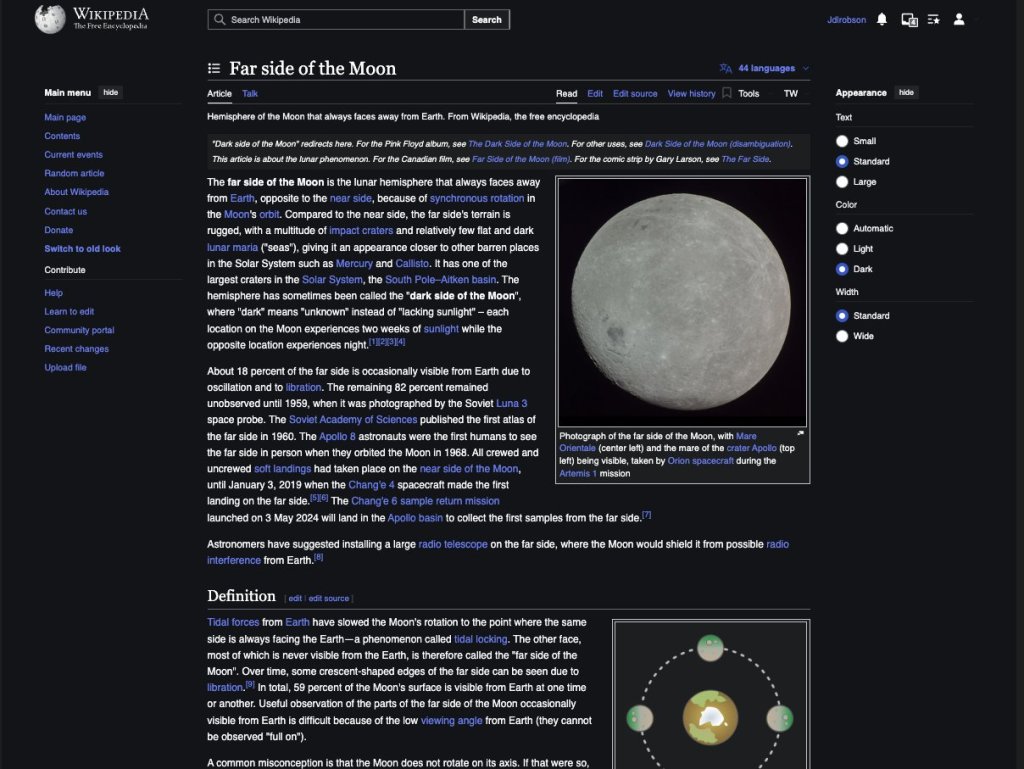
One improvement in Codex deserves special mention. A significant part of our design ethos is ensuring visual comfort and readability across all Wikimedia projects. Years ago, we successfully committed to implementing a color palette that meets strict level AA color contrast guidelines. This year, in strong collaboration with the Web team spearheading the project, we’re thrilled to take a step further by introducing a dark mode, sparking discussions about expanding the design system’s color palette.

Expanding the existing Codex color palette to accommodate dark mode involved considering several crucial factors. Primarily, the challenge was to extend the palette while preserving its essence, ensuring continuity with Codex’s existing feel. To achieve this, we leveraged a tool called Accessible Palette to kickstart the expansion process, drawing inspiration from our foundational colors.
Through a combination of automated processes and manual fine-tuning, we rounded out the color palette adding any missing values, ensuring that every shade was accounted for, facilitating the implementation of dark mode.
During the customization of the expanded color set and the design considerations for dark mode, our priority was to enhance the reading experience, especially in low-light settings typical of screen usage. This involved selectively decreasing saturation of certain colors intended for use in dark mode, particularly for elements like links and progressive elements. Desaturation in low-light conditions serves to reduce eye strain, optimizing readability on digital screens.
The feature was highly requested by our communities and the Web team just released dark mode yesterday to beta features.
More than just reading: Move edit links out of section headings

Another exciting change is about a subtle markup change invisible to users of normal browsers, but a huge accessibility improvement for people using screen readers and other assistive technology. The edit link is one of the trademarks and probably the most important interface elements on every wiki article. For many years, due to technical-historical reasons, it was part of the heading elements, like <h2>.
Members of various teams, spearheaded by Bartosz Dziewoński and C. Scott Ananian have resolved the high underlying complexity of this change – the bug was first filed more than 15 years ago – and it will be rolled out in the coming version of MediaWiki and to our wikis.
It’s a common workflow to navigate around a page by the headings present on it, like an automatically generated table of contents. With the old markup, interface elements like section edit links were a part of each heading, causing them to be read out along with every heading’s text. The problem was exacerbated by extensions that added further interface elements to headings, such as VisualEditor’s “edit source” links and DiscussionTools’s “subscribe” buttons.
Looking Forward
As we continue to enhance Codex and beyond, we remain committed to learning and improving. While we’ve made significant strides, there are still areas that can benefit from further real-user testing. This feedback is crucial as it helps us identify and smooth out any rough edges in our newer components. Get in contact with your hints and wishes.
Inclusivity and accessibility are journeys—not just for us but for the entire web. At Wikimedia, we are proud to contribute to this journey, building on the collective wisdom of our community and pushing the boundaries of what’s possible in making knowledge accessible to all.
Stay tuned as we continue to innovate and expand the capabilities of Codex and other Wikimedia software. Here’s to more inclusion, accessibility, and shared learning in the coming year!

Can you help us translate this article?
In order for this article to reach as many people as possible we would like your help. Can you translate this article to get the message out?
Start translation