Dark mode is here for Wikipedia (finally!).
Dark mode has been one of the most requested features. It improves accessibility and reduces eye strain for readers and communities across Wikimedia projects by providing a low-contrast environment. The feature is now available on select wikis, on mobile and desktop, in both reading and editing mode!

While creating dark mode may seem simple, on Wikipedia and other Wikimedia projects, the project required overcoming tricky and unique challenges. The Foundation’s engineering teams worked closely with volunteer technical editors to bring this feature into fruition.
Why dark mode matters
Wikipedia readers and communities wanted a dark mode! It has been one of the most requested features from editors since at least 2019. The feature’s absence has been a constant source of grievance on the Wikimedia Foundation’s social media accounts. In addition, our analytics show that 20% of our readership has specified on the operating system level that they would prefer dark mode. While research is mixed, dark mode is often praised as reducing eye strain and helping people with medical conditions.
The question about introducing this feature has never been why, it’s always been how. First, the Wikimedia Foundation needed to overcome underlying limitations of our software and architecture, part of which was done by building out the Vector 2022 skin. We have described this in detail in our previous blog post “Dark mode is coming“. Having that done, the Web team embarked on a project to improve accessibility for readers, and we finally set out to answer the question: how can we make dark mode possible?
User-generated content
Wikipedia is a unique website, built on a massive amount of user-generated content. A lot of Wikipedia’s content is built with HTML markup and relies on the assumption that the only mode available is light. By introducing dark mode, we faced the risk of making the pages that users had carefully crafted over the years no longer accessible.
When colour is important
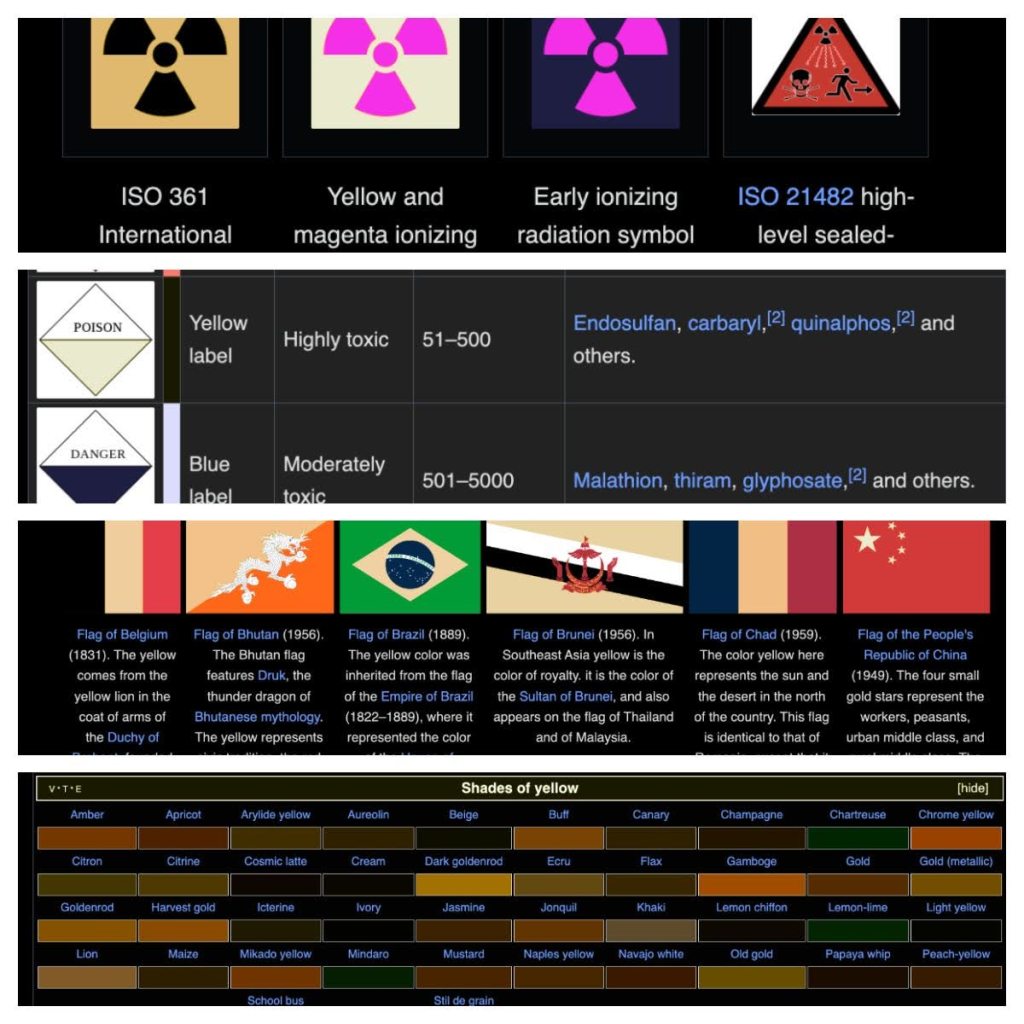
Sometimes colour plays an important part in a Wikipedia article. We considered a shortcut to enable dark mode, by darkening all colors on the page, but it had a worrisome trait. Consider this article on International Orange and notice below how the colour swatches are subtly different in both articles.

In the first example, the colours are correct. In the second image, the colours have been distorted by the “dark mode shortcut” and are actually presenting incorrect information. However, without careful consideration nothing seems wrong, and there is a risk such an issue could remain undetected.
While in this particular situation, the stakes are low, it takes little imagination to see where colour misinformation can be problematic.

An accessible opportunity
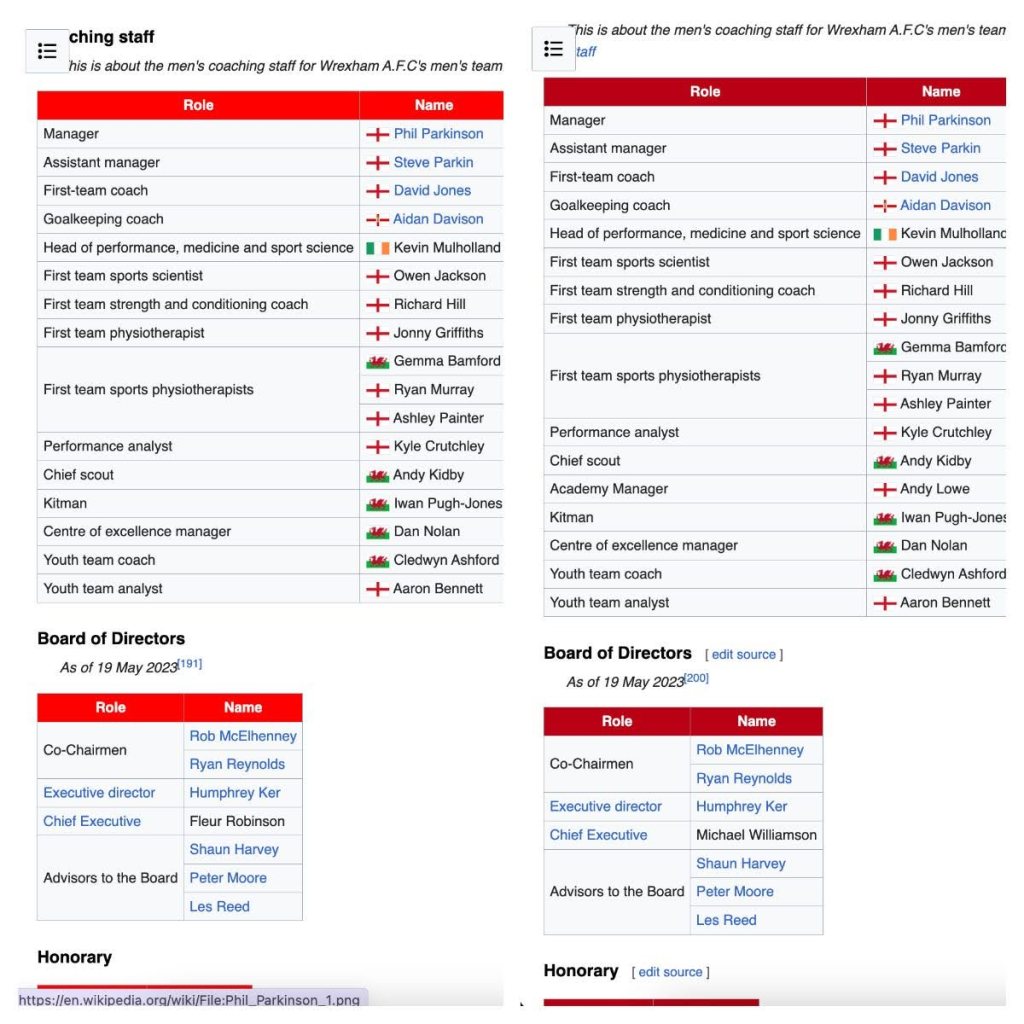
As we began to evaluate potential fixes for the colour issues outlined above, we used the Web Content Accessibility Guidelines on colour contrast. This was to determine which pages had colours and colour combinations that might make reading more difficult. We discovered that many articles on Wikipedia had accessibility issues in their content in Wikipedia’s previous light-only state. The Wrexham A.F.C. article, for example, had inaccessible red backgrounds on all its table headers, simply because the football team plays in red (this is now fixed!).

While colour can have semantic use in conveying knowledge — for example, if describing the colour International orange, a colour helps. However, most of the time it is a stylistic choice. Some colours also have undesired connotations that can lead to misunderstandings of information — for example, red can be associated with warning and danger. In general, colour should be used wisely. As part of this project, we wanted to make it easier for volunteer editors to find and fix these issues with user-generated content.
Because Wikipedia can be edited by everyone, accessibility is a collective responsibility. Adding the dark mode feature provided an opportunity to improve Wikipedia content. What better way to bring greater awareness to accessibility and existing issues, than using a widely desired feature as the vehicle?
Improving our content
Despite the challenges ahead relating to improving articles, it was important not to take a shortcut and instead make our content better. After all, Wikipedia is all about a constant, collaborative process to improve the encyclopedia.
To support this work, we created tools for flagging issues and empowering editors to get involved and make our content more accessible. Because of the challenges with the existing formatting assuming light mode, we decided to be conservative with the release.
We have made dark mode on all Wikipedias for logged-in users. For not logged-in users (so most readers) though, we only release it on wikis where technical editors are fixing the color issues, or where there are few issues anyway. This includes English, Modern Written Chinese, French, Japanese, Dutch, Polish, Portuguese, and a number of smaller Wikipedias. We look forward to making dark mode available in more languages after we have worked further with their technical editors.
If you edit Wikipedia and can help with CSS and templates, we encourage you to do so. If your wiki does not have Vector 2022 as the default skin for desktop yet, and you would like to make dark mode available for everyone there, reach out to your community and to us. Dark mode only works on the Minerva (mobile) and Vector 2022 (desktop) skins.
Thank you!
This has been a journey with many insightful conversations! First, special thanks go to all volunteer editors updating the existing formatting. Next, thanks to Bernard, Edward, George, Jan, Jennifer, Justin, Kim, Mo, Olga, Nat, and Steph in the Web team, and to Anne, Barbara, Chris, Eric, Derek, Lauralyn, Roan, and Volker in the Design System team. They have been incredibly patient and responsive throughout this project with our rapidly-changing needs. Thanks also to the MediaWiki Engineering team, and especially Moriel, for kicking this project off with us and helping us get things off the ground. Thanks to Volker and MusikAnimal whose early work many years ago provided the impetus for much of this work. Our product ambassadors Bachounda, Isabel, Mehman, and Phuong, as well as our Movement Communications support Szymon have played an essential role by keeping us connected to our editing communities. As the Web’s tech lead, I headed the engineering part of the work.
In addition, thank you as always to Wikimedia communities that helped us along the way and the key contributions from other colleagues and friends that helped us scale across our codebases and content. The Wikimedia Hackathon 2024 in Estonia played an important role! Rather than miss out on someone, I’ve created this page to celebrate all those many people — please help us expand it!
As a reader, we hope you enjoy reading Wikipedia in dark mode!

Can you help us translate this article?
In order for this article to reach as many people as possible we would like your help. Can you translate this article to get the message out?
Start translation