
Here in the Mobile Apps Team at the Wikimedia Foundation, we’re working to make it easier for the world to experience knowledge on mobile. More and more, users around the world are accessing Wikipedia on the go through their mobile devices, and it’s important that they can easily and quickly get the information they seek.
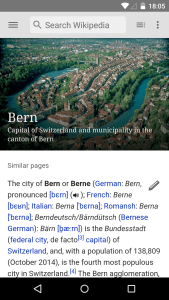
Especially on the smaller, portable screens of mobile, readers need seamless and intuitive ways to interact with content and learn. With that in mind, for the past few months we’ve been working on a restyling of how the first section of content in articles appears in the Wikipedia app. Our newest feature that we are testing in Android now more prominently displays the most relevant image for the reader at the beginning of each article. We hope that this will help set the context for the reader and naturally lead them into the text to learn more.
In order to build a more functional and compelling mobile experience on the apps, here’s what we’ve done recently:
- A prominent image from the article is now displayed at the top of each page, including parallax scrolling!
- Face detection centers on the face of the subject in the image.
- Images are displayed in a mobile-friendly image viewer panel when selected.
- A short description about the article from Wikidata is displayed for additional context.
- The first sentence of the article is available on the initial view.
- Page issue tags and disambiguation are wrapped up into buttons underneath the page title.
We’ve released this work to our Wikipedia Beta app for Android and hope you’ll check it out! Remember that this is a peek into our ongoing work, and that since this is a beta app the feature is subject to change and, as always, there may be the odd bug while we round our testing off. Meanwhile, we’re diligently working to also bring this to iOS.
Text has always been central to the Wikipedia experience, but as they say: a picture is worth a thousand words. The Wikimedia movement is lucky to have a wealth imagery on our projects, and we’re excited to put it to good use with this new feature.
And, if you’re an engineer with experience building apps and want to join us in building the future of mobile for Wikipedia, we’re hiring!
Dan Garry, Associate Product Manager, Mobile Apps Team, Wikimedia Foundation

Can you help us translate this article?
In order for this article to reach as many people as possible we would like your help. Can you translate this article to get the message out?
Start translation