Ziel dieses Beitrags ist es, einige Details aus der Implementierung eines Dialogs mit Vue und dem Codex Wikimedia Design System zu teilen.
Hintergrund
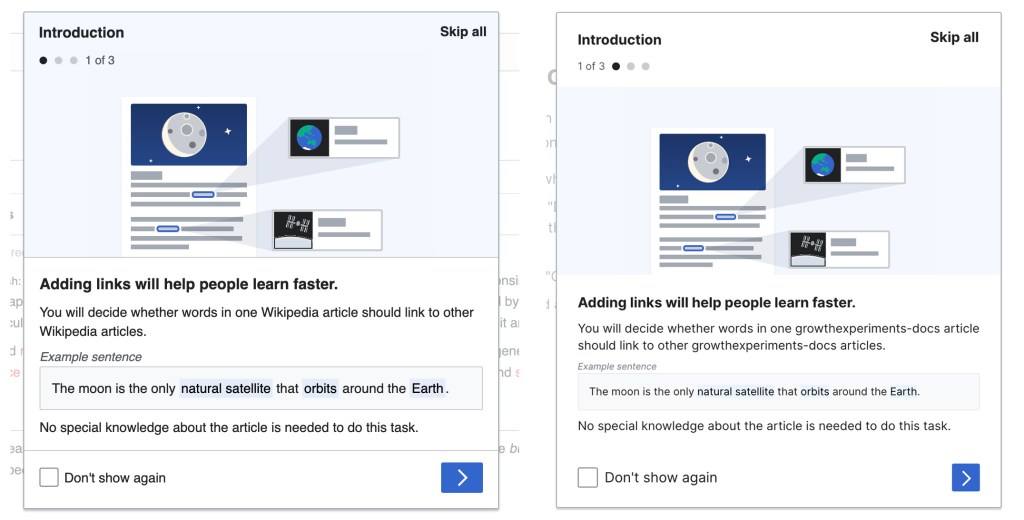
Das Growth-Team hat Features entwickelt, die neue Benutzer/innen bei der Bearbeitung anleiten. Als Teil des Prozesses der In-Context-Hilfe wird den Benutzern/in ein „Onboarding-Dialog“ angezeigt, wenn sie auf eine Artikelseite gelangen, um eine strukturierte Aufgabe zu beginnen.
Im Rahmen der Initiative, die bestehenden Benutzeroberflächen von OOUI Growth auf Vue und Codex zu migrieren, bestand die erste Aufgabe des Growth-Praktikums-Projekts darin, den Onboarding-Dialog „Link hinzufügen“ auf Vue umzustellen. Die aktuelle Implementierung dieses Onboarding-Dialogs basiert auf OO.ui.ProcessDialog.
Um die Vue- und Codex-Version zu erstellen, wollten wir die Funktionalität und den Stil des bestehenden Codex-Dialogs nutzen und dieser Komponente die für unseren Anwendungsfall erforderliche Logik hinzufügen:
- Schrittsteuerung und Navigation zwischen Dialogschritten
- Unterstützung für die Navigation mit Wischgesten auf touchfähigen Geräten
- Ein Rückgabewert des Dialogs, wenn er geschlossen wird, einschließlich des Fertigstellungsgrads (angezeigte Schritte) und ob das Kontrollkästchen „Nicht wieder anzeigen“ aktiviert ist oder nicht
Um dies zu erreichen, haben wir einen wiederverwendbaren, benutzerdefinierten Dialog erstellt, in dem wir die Funktionalität des bestehenden Codex-Dialogs erweitert haben.
Wir waren der Meinung, dass dies auch ein nützliches Element für andere Benutzeroberflächen mit gemeinsamen Funktionen sein könnte, und haben deshalb beim Design Systems Team angefragt, ob es einen Onboarding-Dialog zu Codex hinzufügen kann. Dies könnte auch dazu beitragen, die Art und Weise zu vereinheitlichen, wie Benutzer/innen in den verschiedenen Wikimediaprojekten das Onboarding erleben. Die Diskussion führte zur Entwicklung von als Codex-Komponentenmuster durch die Wiederverwendung der Codex-Dialogkomponente und ihrer Stile.

Dialogstile
Die ersten Herausforderungen bei der Erstellung unseres betrafen das Styling des Dialogs.
Wir fügten dem unsere eigenen LESS-Klassen innerhalb der -Komponente hinzu, so dass wir das Dialog-Styling um unsere Designvorgaben erweitern konnten. Auf diese Weise konnten wir die Höhe des Dialogs und die Stile für den Inhalt des Dialogs festlegen.
Es gab aber auch einige Fälle, die entweder auf mögliche Anfragen zur Anpassung des bestehenden Codex-Dialogs oder auf einen Update-Bedarf in unserem Interface hinwiesen. Einige Designanforderungen für unseren Anwendungsfall waren auf herkömmliche Weise nicht zu erreichen, und wir mussten einige der Codex-Dialogklassen überschreiben, um die Spezifikationen zu erfüllen.
Die Unterstützung für die Anpassung der Kopf- und Fußzeilen von bot die Lösung für eine dieser Situationen und ermöglichte es uns, die Kopfzeile des Dialogs anzupassen, indem wir die Stepperkomponente mit den Informationen über den Fortschritt des Dialogs hinzufügten. Außerdem mussten wir die Eigenschaft „Lücke“ des Dialogs und das „Body Padding“ überschreiben, um die Bilder mit vollem Beschnitt und den korrekten Zwischenraum zwischen dem Dialogkörper und der Kopf- und Fußzeile festzulegen, was dazu führte, dass die Stile „Body Padding“ und „Lücke“ entfernt wurden.
Verwendung von Codex Composables
In der Vue 3 Kompositions-API basiert die Wiederverwendbarkeit auf der Komposition von Zuständen aus Funktionen und einer der ersten Vorteile ist, dass sie die logische Kapselung und Wiederverwendung in Form von Composables ermöglicht.
Die Bibliothek Codex enthält eine Reihe von Composables, von denen wir useModelWrapper ausgiebig genutzt haben. Dieses Composable bietet eine Lösung, um Daten per V-Modell-Bindung vom übergeordneten Element an die innere -Komponente weiterzugeben.
Da von der Mutation von Eigenschaften abgeraten wird, können wir nicht direkt auf die durch das v-model gebundene Eigenschaft in der inneren Komponente schreiben. useModelWrapper bietet eine Lösung, indem es eine berechnete Eigenschaft zurückgibt, die eine Veranstaltung mit dem neuen Wert auslöst, so dass die übergeordnete Komponente die Änderungen der Daten verwaltet.
Wir haben dieses Composable verwendet, um die Änderungen des Codex-Dialogs zu verarbeiten und um die isChecked-Eigenschaft zu verpacken, um den Status des Kontrollkästchens in der Fußzeile des Dialogs zu übermitteln.
Unterstützung für Navigation und Wischgesten
Wir haben die Navigationslogik in eine <MultiPane>-Komponente aufgeteilt, die im Dialogkörper platziert ist.
Vue bietet eine eingebaute <Transition>-Komponente, um Animationen auf Elemente anzuwenden, die das DOM betreten und verlassen. Wenn ein Element innerhalb dieser Komponente eingefügt oder entfernt wird, wird eine Gruppe von Übergangsklassen angewendet. Wir haben diese Komponente verwendet und unsere eigenen Klassen erstellt, um das Ein- und Ausblenden der Schritte zu erreichen.
In Bezug auf die Unterstützung von Gesten, wie sie in dieser Phab-Aufgabe beschrieben wurde, gibt es im Codex noch keine breite Gestenunterstützung für Touchscreens. Um die Unterstützung für Wischgesten im Dialog „Link hinzufügen“ zu erfüllen, haben wir dieses Feature der <MultiPane>-Komponente auf benutzerdefinierte Weise hinzugefügt, indem wir auf Touch-Veranstaltungen im Root-Element lauschen und useComputedDirection composable verwenden, um die richtige Navigationsaktion abhängig von der Leserichtung anzuwenden. Dieses Composable gibt die Leserichtung des Kontexts der Komponente zurück, wenn sie montiert ist. Wir verwenden es also, um die Navigation abhängig vom Swipen und der Leserichtung zu berechnen.
Nächste Schritte
Der OOUI-Dialog „Einen Link hinzufügen“ ist auf mobilen Geräten bildschirmfüllend. Um den bestehenden Dialog mit unserer Vue- und Codex-Version exakt zu reproduzieren, fehlt uns dieses Verhalten. Es wird evaluiert, ob dieses Verhalten in den <CdxDialog> aufgenommen werden kann. Die Bibliothek von Codex bietet auch einen useResizeObserver, den wir in Betracht ziehen, wenn wir eine eigene Lösung für unseren Anwendungsfall erstellen.
Schließlich sind die Bilder im bestehenden „Link hinzufügen“-Dialog als Hintergrundbilder implementiert. Wir haben festgestellt, dass dies in unserer Vue- und Codex-Version die effizienteste Art ist, Bilder hinzuzufügen. So können wir die Vorteile der ResourceLoader-Optimierung für das Vorladen von Bildern und die Änderungen der Dateinamen zur Anpassung an RTL nutzen. Es ist geplant, eine Bildkomponente zu Codex hinzuzufügen, die die Zugänglichkeit des HTML-Dialogs verbessern wird, indem Bilder mit einem semantischen Tag hinzugefügt werden.
Im Moment sind die Vue- und Codex-Prototypen auf der Frontend-Dokumentationsseite von Growth Experiments zu sehen. Dort findest du weitere Informationen und Details zur Verwendung der neuen Komponenten.
Vielen Dank an Anne Tomasevich, Rita Ho, Chris Ciufo, Bárbara Martínez, Eric Gardner, Roan Kattouw und andere, die zu dem in diesem Beitrag beschriebenen Prozess beigetragen haben, sowie an Sergio Gimeno und Kosta Harlan für die Durchsicht und das Feedback.

Can you help us translate this article?
In order for this article to reach as many people as possible we would like your help. Can you translate this article to get the message out?
Start translation