
“The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect.”
Tim Berners-Lee, W3C Director and inventor of the World Wide Web
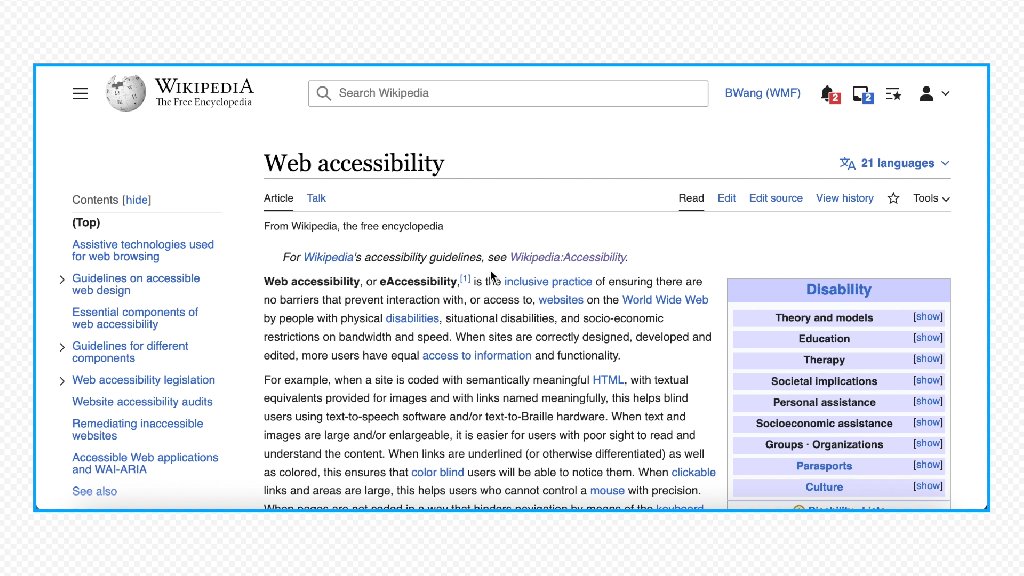
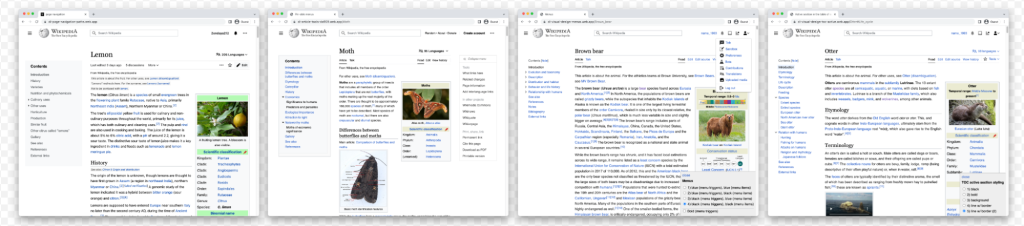
Last week the Wikimedia Foundation Web team deployed a new desktop experience to English Wikipedia under the Desktop Improvements project, introducing the largest change to Wikipedia in over a decade. In addition to a refreshed design and a variety of new features, this experience also represents a large shift in Wikipedia’s accessibility. Web accessibility means that web resources are designed and developed so that they are usable to all people regardless of ability. This inclusive practice is essential to the Wikimedia Foundation’s mission to provide free and equitable access to information.
In this post we’ll explore how the Web team tackled accessibility challenges and share opportunities for us to better address the needs of disabled people and other historically marginalized groups.
Modernized experience, more accessibility challenges
In many ways, the new experience pushed the boundaries of Wikipedia’s former design and codebase. It focused on making the site more welcoming and usable for new readers and editors by adding interactivity and rich experiences to a site that was a relic of an older, simpler internet. While we have ample research and testing showing that these changes improve usability, they also presented many new accessibility challenges, especially for keyboard and assistive tech users.
Custom widgets

Features like the improved search and language switcher introduced more complex JavaScript-enhanced widgets, which need to include appropriate semantics and keyboard/mouse interactions.
For example, the new search experience features an ARIA enriched component that is text zoomable by user preference. In contrast neither assistive technology exposure nor text scalability were available in the old interface.
Menu restructure
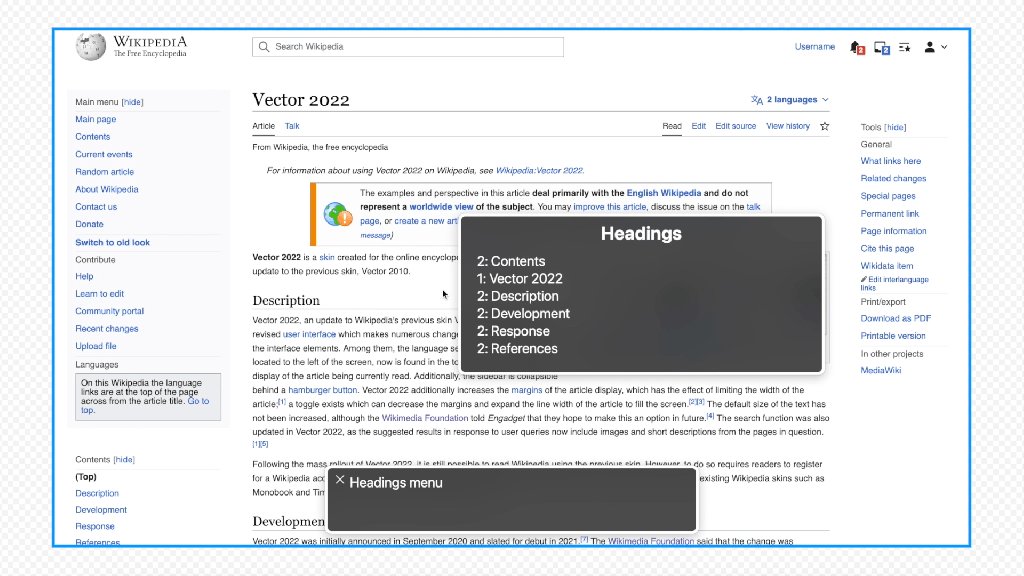
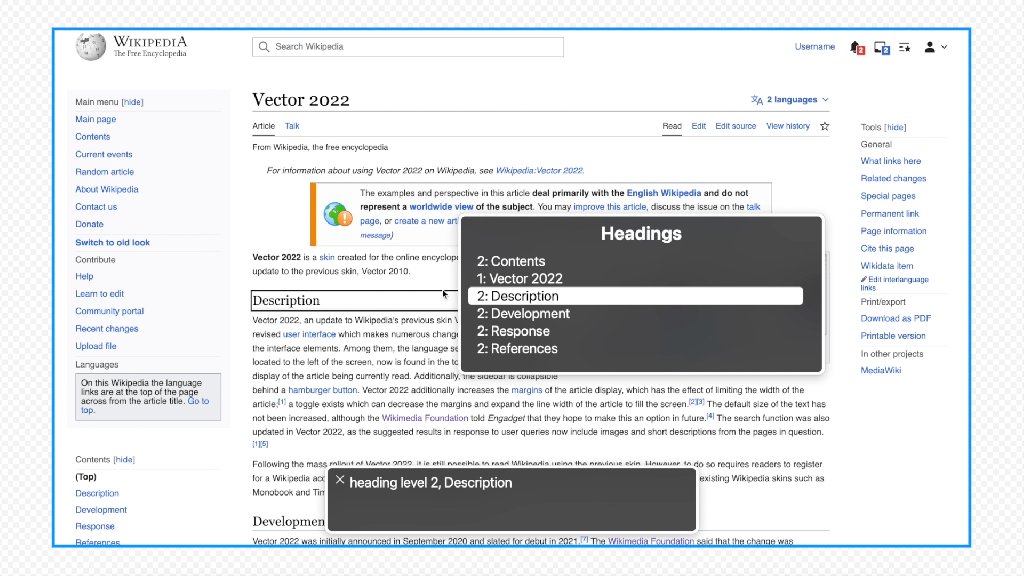
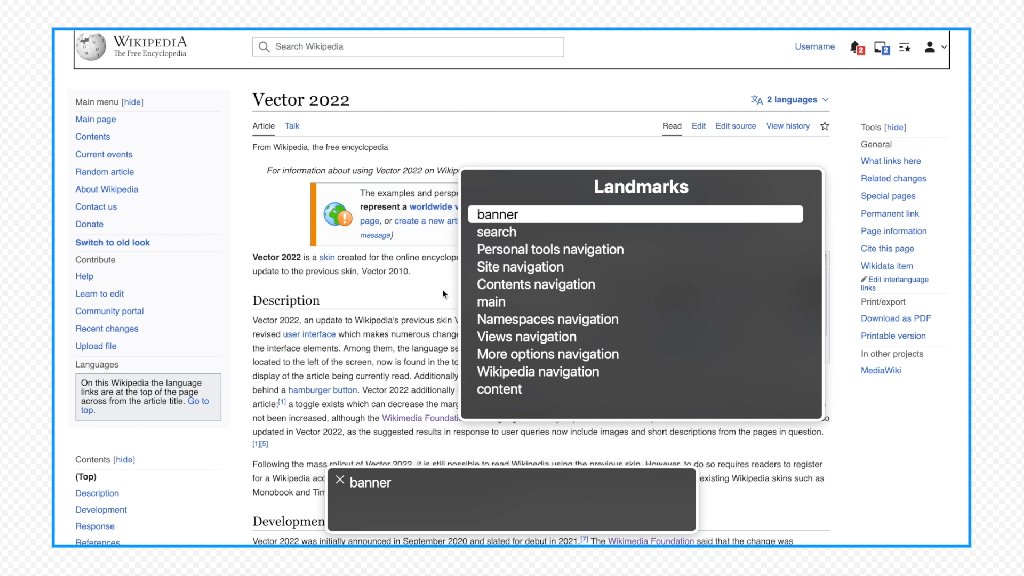
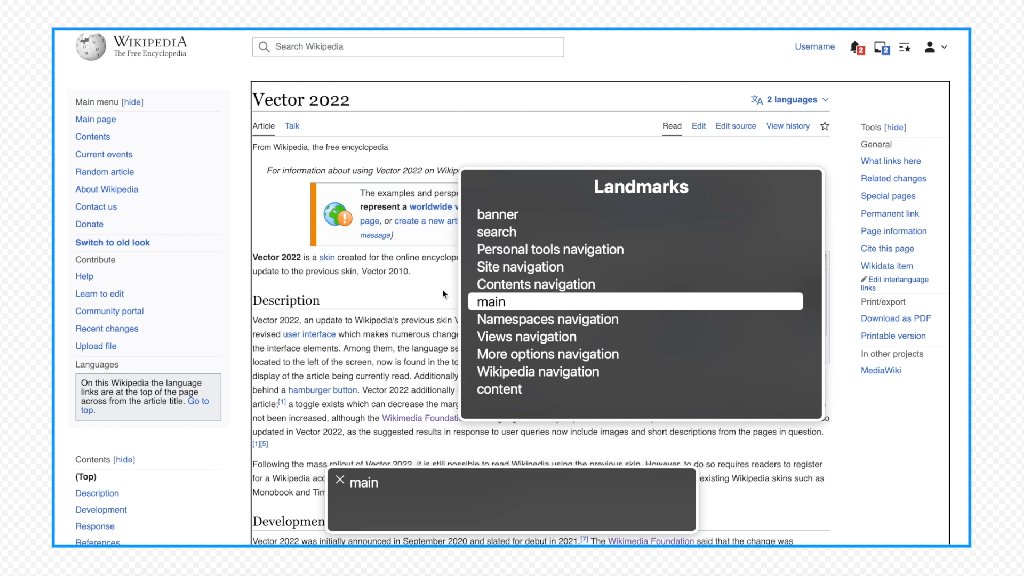
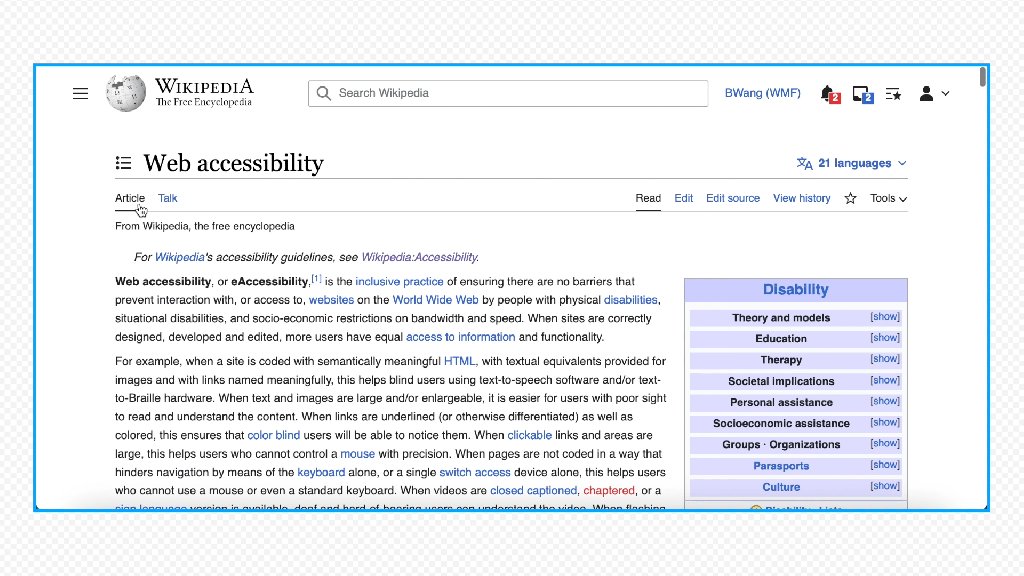
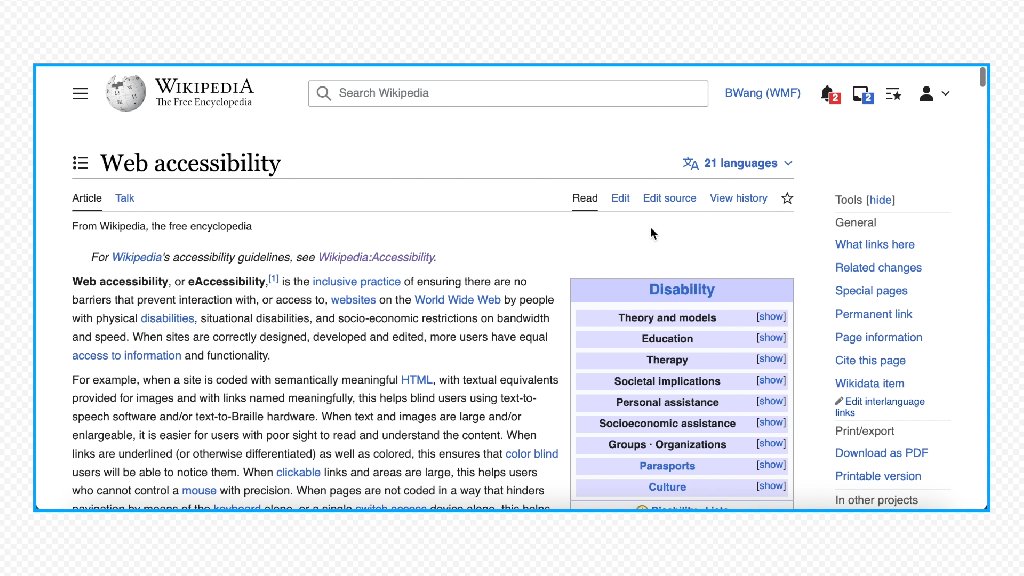
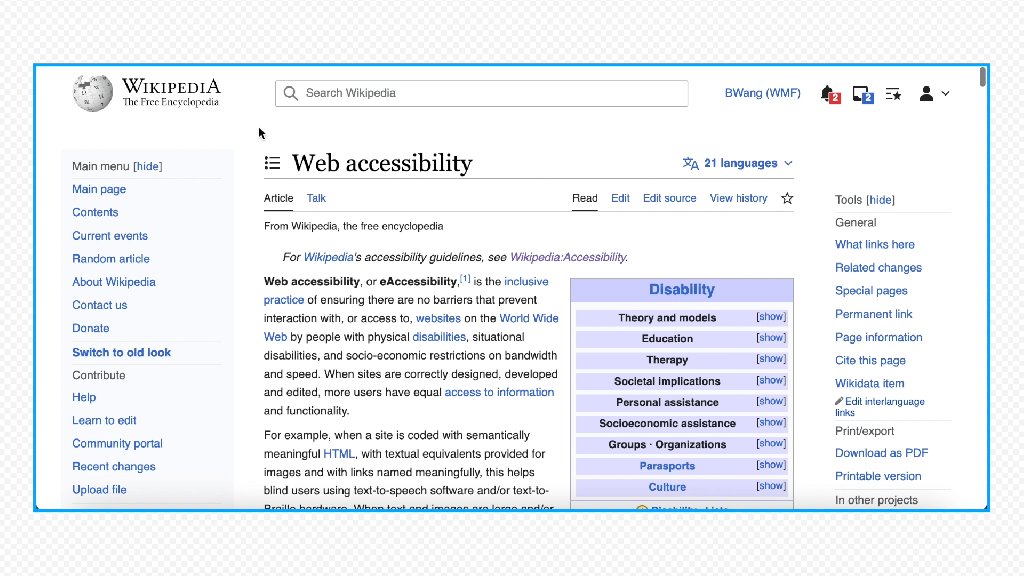
As part of our effort to help new users better understand the details of Wikipedia, including its navigation and editing tools, we’ve updated many of the menus and navigation links. Related links were grouped together, and certain links were moved to declutter the interface and provide focus for the most important actions. This restructure also impacts how screenreader users discover and navigate links on the site, so we had to consider how to best update accessible labels, the heading structure, and navigation methods like landmark regions alongside these changes.
Dynamic, customizable interface

Users now have the ability to customize their experience by pinning and unpinning important menus into the sidebars next to article content. In order to support this customization, we had to consider how focus management and the HTML source order will be impacted when elements are pinned and unpinned.
Inclusive product development
Going into the redesign, our team aimed to maintain and improve the existing standards for accessibility. To accomplish this, the Web team worked to embed accessibility into our product development process.
Inclusive values and processes
The Web team was an early adopter of the Inclusive Product Development Playbook, a new framework aiming to build inclusive practices into product development across the Wikimedia Foundation. The playbook helped us implement new processes for staying accountable to accessibility, including checks throughout the different stages of product development and improved testing methods.
For example during the initial design stage of each feature, our designer created working HTML prototypes for testing and feedback. For the table of contents feature, this prototype was even expanded to a browser extension, which allowed testers to try out the new feature as they browsed Wikipedia naturally. These prototypes were useful for design iteration in general, but were also a helpful tool for surfacing early accessibility considerations – i.e. starting discussions around the expected behavior for keyboard interactions.

We were also able to leverage help from users and volunteers who generously contributed accessibility feedback and bugs on the wikis and in our public issue tracking board. Community feedback throughout the project helped us prioritize accessibility bugs and enhancements.
Accessibility-first development
During development, the engineers were proactive about implementing features with accessibility in mind from the beginning. One example of this near the start of the project, was when the team reordered the DOM to ensure a logical HTML source order. This effort involved extensive research and discussion, as it was a large change to the underlying structure of Wikipedia and would have large implications on new features, existing extensions and gadgets, and of course accessibility.
We’ve built on Foundation-wide accessibility and design standards in features like the new search, which was implemented with the Codex design system for Wikimedia. Codex includes a new design-first component library that is conformant with WCAG AA, and it plays an increasingly important role at the Foundation for scaling accessibility. The Web team plans to further integrate Codex into our work in the near future.
Accessibility testing
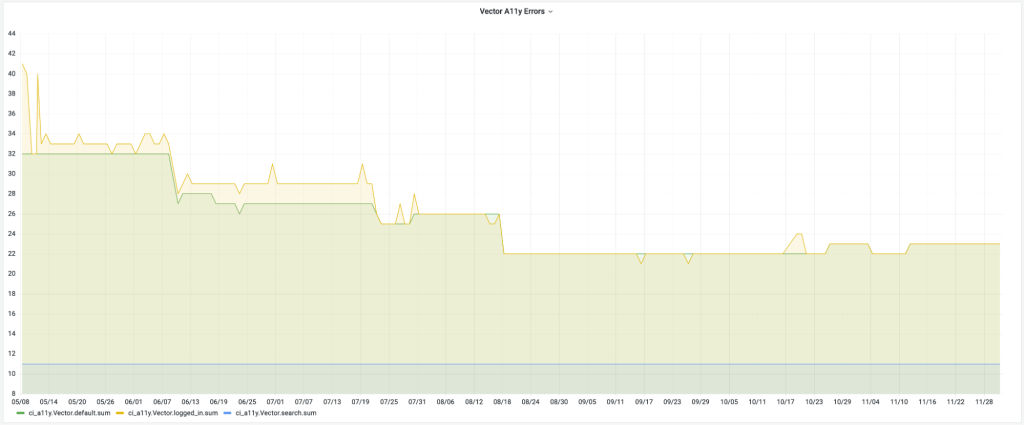
The Web team relied on a variety of tools and testing methods to catch accessibility issues, including automated tests and manual testing by engineers and quality assurance testers. Our automated tests run daily accessibility reports and report data to a dashboard to track errors over time, helping the team measure impact from our efforts and making it easier to spot new errors at a glance.

The Web team also conducted two rounds of accessibility testing with experts from the American Foundation for the Blind in September 2022 and October 2022. These tests evaluated the new interface across several screen reader and browser combinations against WCAG (Web Content Accessibility Guidelines) 2.1 Level AA Conformance. Overall, the results were positive, and we saw noticeable improvements comparing the original experience with the new. Any unresolved issues that were discovered from testing have been prioritized, and we are working diligently to resolve them this month.
Future opportunities
Accessibility is a living, iterative process that requires ongoing effort; it isn’t a checklist or set of compliance that can be “done”. Similarly, the accessibility of the Wikipedia experience and our team’s approach to inclusive product development needs to continue to evolve, too.
Even after the launch, there are still many opportunities for improvement that are being addressed.
- Continued education for building accessibility awareness and expertise within the team and the Wikimedia Foundation.
- Need for better authoring practices and tools so that editors are empowered to create accessible wiki content. The accessibility changes discussed in this post are limited to the user interface around the content, as most of the page content is user generated.
- Address accessibility technical debt, particularly with features that were built in the past or have cross-team dependencies that make prioritizing that work more difficult.
- Continued research with under-served groups to better understand the impact of our ongoing changes, especially with assistive tech users and other groups like users with ASD/ADHD.
While we still have room to grow, we are proud of our progress so far. We were able to prioritize and iterate on accessibility throughout the project and contributed to a longer process of building up accessibility expertise and best practices. We welcome and appreciate your feedback on our inclusion progress, please reach out on the Desktop Improvements project page or on the Web team’s issue tracker. Thank you for following our journey!
Thanks to Volker Eckl, Jan Drewniak, Nicholas Ray, Jon Robson, TheDJ and many others for contributing to the work highlighted in this post.

Can you help us translate this article?
In order for this article to reach as many people as possible we would like your help. Can you translate this article to get the message out?
Start translation